All textboxes having the same properties such as font style, font size, bordering etc. is essential for making apps to have a good visual appeal.
There are various ways you can do it, but here is a simple example of doing it.
I will be using the example in my previous post as it will simplify writing for me.
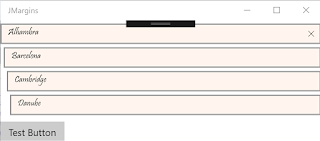
I will be using the layout in the next image from my above post:
PlaceSpaceBetweenControls..._2
This is how you modify the XMAL markup for the MainPage.xaml
There are various ways you can do it, but here is a simple example of doing it.
I will be using the example in my previous post as it will simplify writing for me.
I will be using the layout in the next image from my above post:
PlaceSpaceBetweenControls..._2
This is how you modify the XMAL markup for the MainPage.xaml
You include the style elements you want as a Gird attribute inside your page. If the control you use is a textbox (there are four in the above layout) then all of them will get the same style.
In the rendered app, you will get what you designed.




No comments:
Post a Comment