Creating web pages with embedded images poses the problem of how the images would appear when the browser is resized, or if the web page is accessed in a device with smaller format. These days smart phone cameras can capture photos with very high resolutions. If you embed as is in web pages then you will not be able to display the images on a browser with a smaller size.
The answer to this is to use the responsive image tags.
Here is an example: Create a HTML page as shown embedding this image.
Diamondhead.jpg (5344x3008, 3.6 MB)
Although you see this image as small. It is really large and would occupy the full width and height of a lap top with 1600x900.
<!DOCTYPE html> <html> <head> </head> <title>Very large image</title> <body> <img src="Diamondhead.jpg" width="5344" height="3008"> </body> </html>
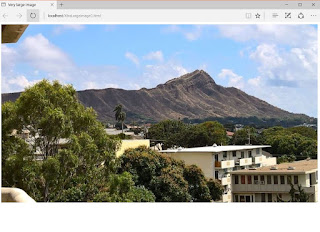
Provide a name for it (XtraLargeImage.html) and save it to the wwwroot directory of your default web site in IIS Manager. When you bring it up in the edge browser (herein, 1600x900), you can see barely parts of this image. Now if modify the XtraLargeImage.html) as shown below and save it to the wwwroot directory as before:
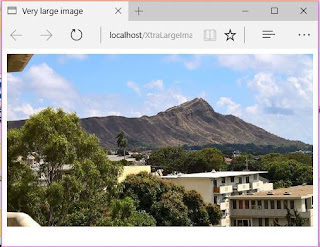
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> @-ms-viewport { width: 100vw ; zoom: 100% ; } @viewport { width: 100vw ; zoom: 100% ; } @-ms-viewport { user-zoom: fixed ; } @viewport { user-zoom: fixed ; } </style> </head> <title>Very large image</title> <body> <img src="Diamondhead.jpg" width=100% height=auto> </body> </html>Now if you bring up the image in a browser (MicrosoftEdge or Firefox, or any other modern browser) you can resize the image or open the web page on a device with smaller dimensions.
file size: 144 KB
file size: 54 KB
The reason the images look same in this post is because the blogger is also responsive! One clue when you use responsive tags is that the displayed image in the browser will not have the horizontal scrolbar.


No comments:
Post a Comment